Как в css расположить картинки

Изображения в HTML
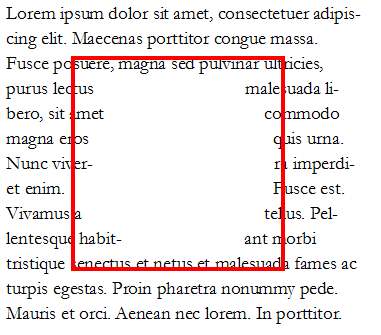
Если картинка больше ширины блока, в котором размещается, она будет выходить за пределы этого блока. Однако ширину можно выражать в процентах. При этом она вычисляется от размера родительского блока. В таком случае изображение будет расширяться и сжиматься, подстраиваясь под разные экраны.











Я пробую разместить картинки на странице. Получаю бардак Как правильно работать с картинками? Брать задание и корректировать картинки в Paint под размер в задании?
- Советы и примеры
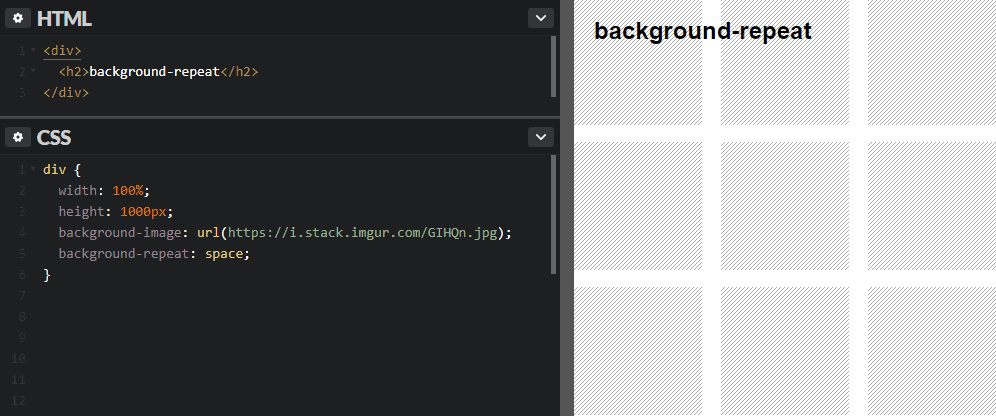
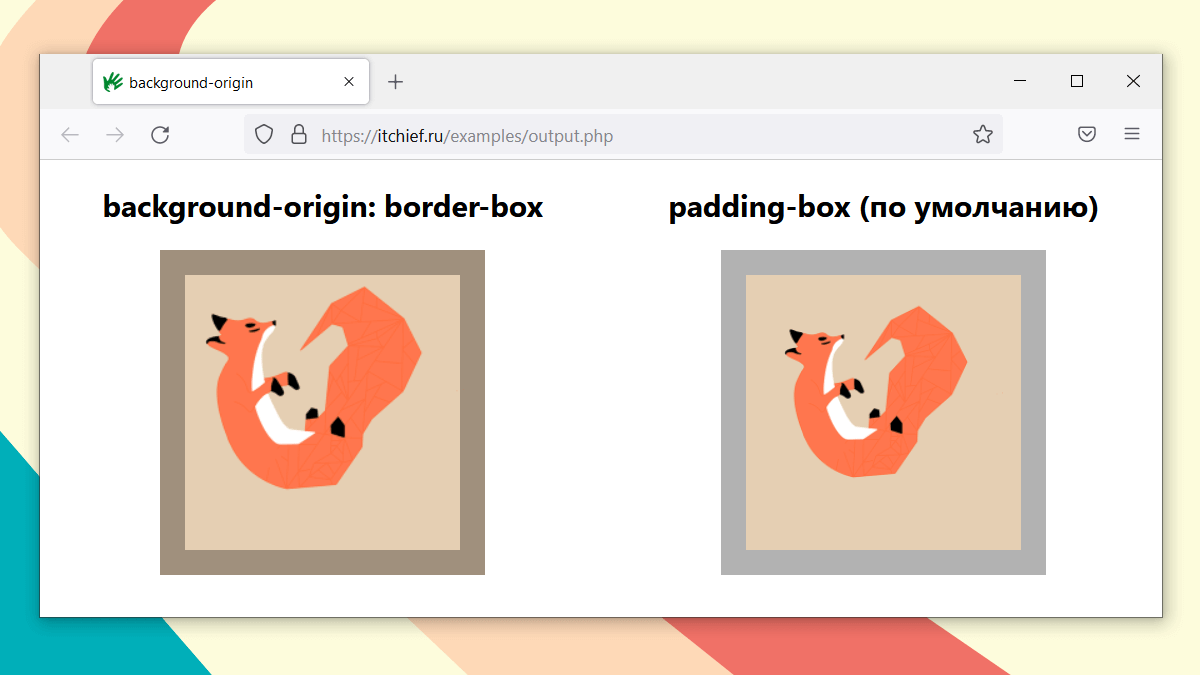
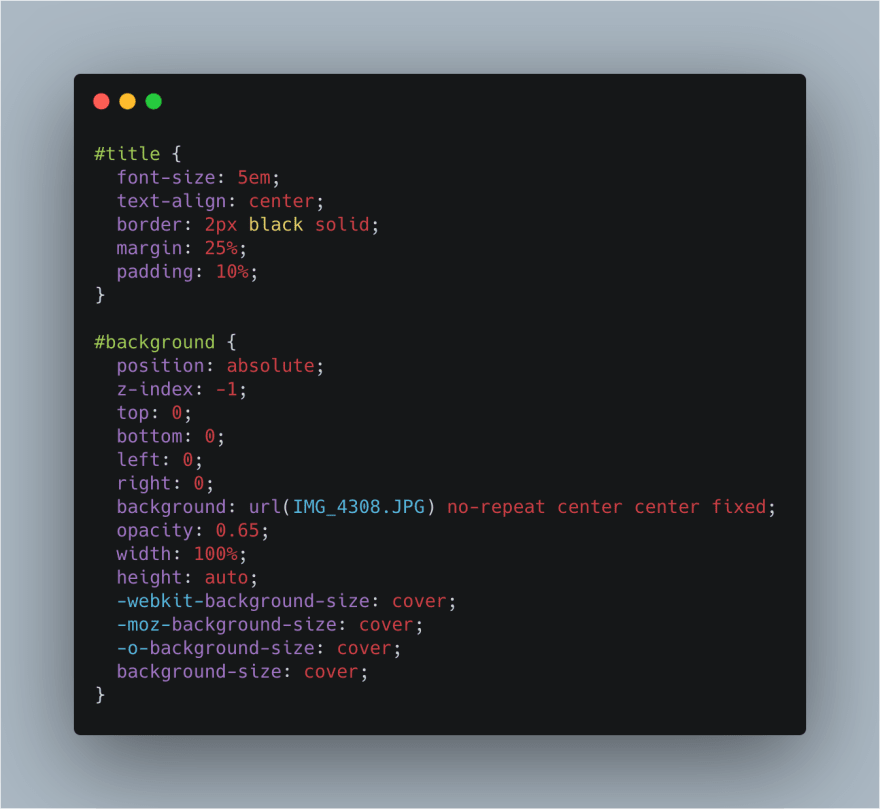
- Вёрстка это просто. Background часть 2.
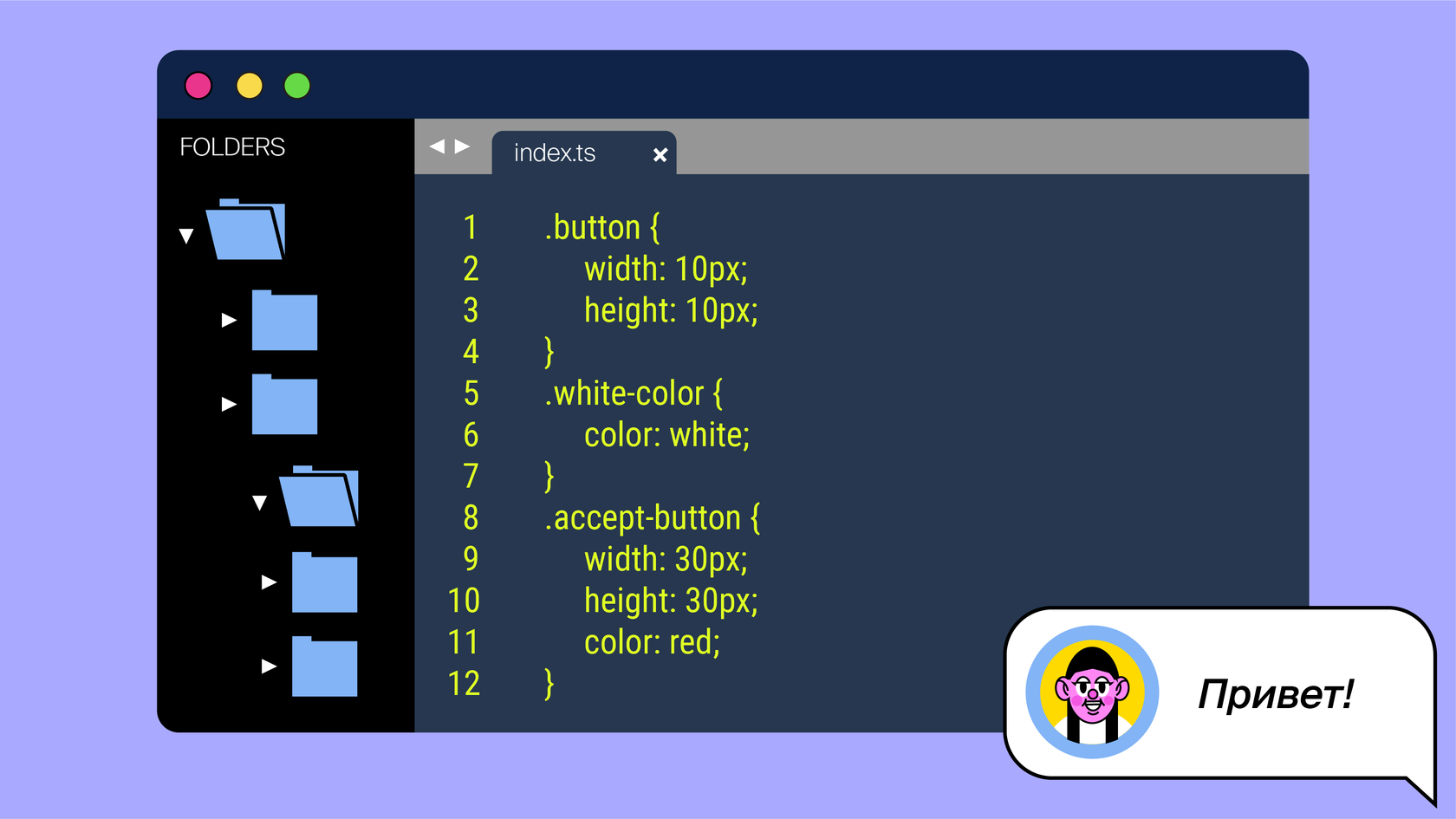
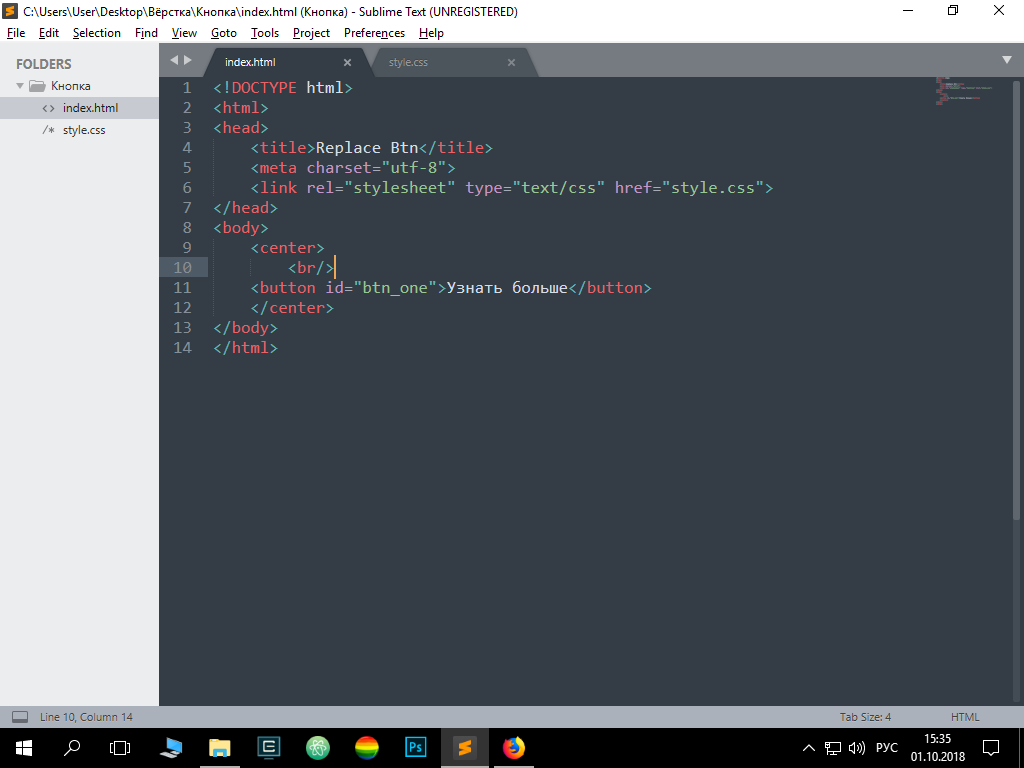
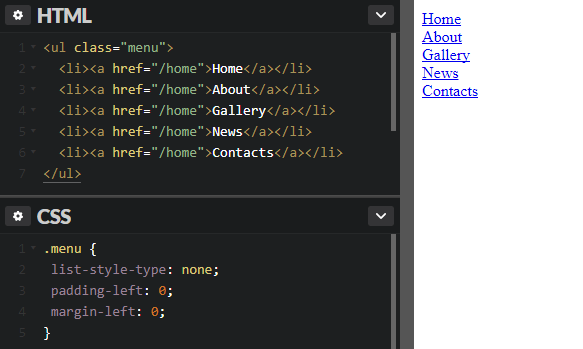
- Создадим класс. Теперь перейдем к css.
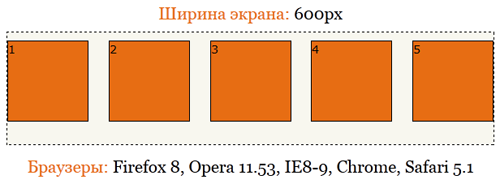
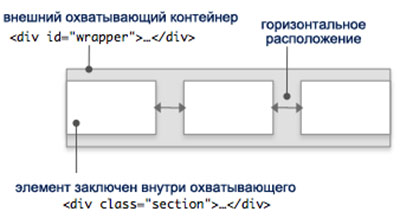
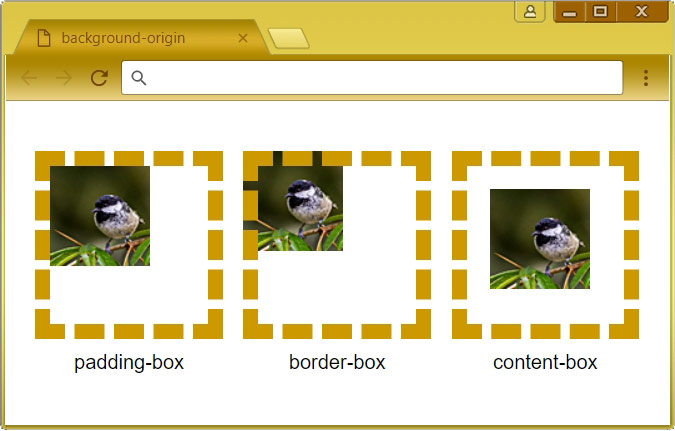
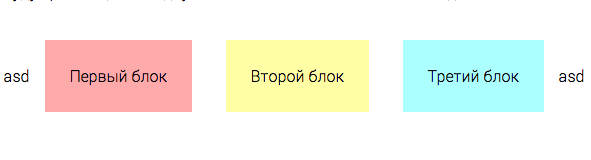
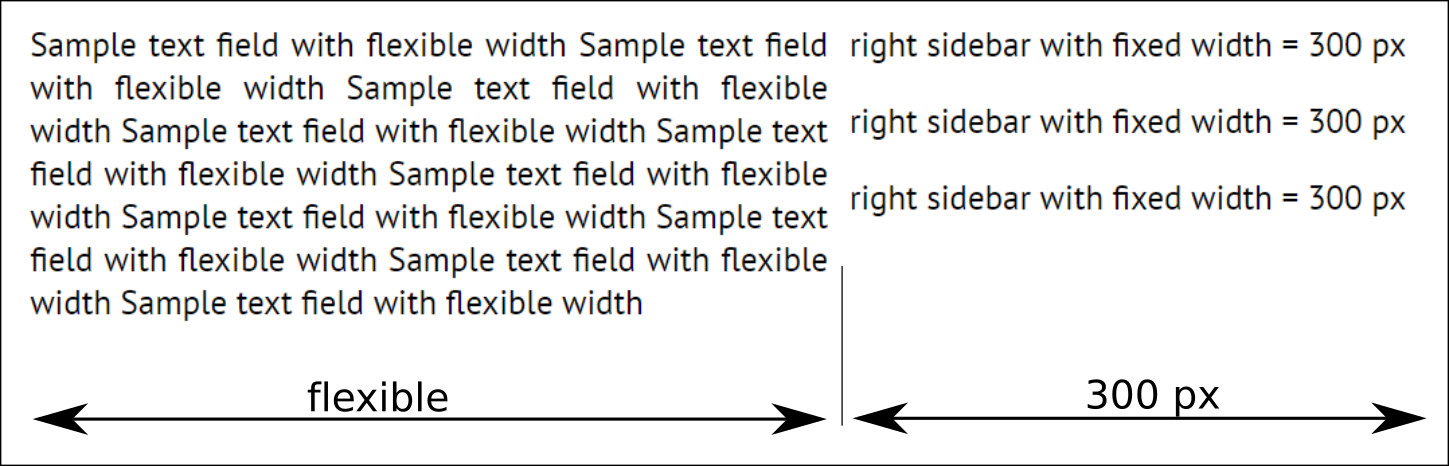
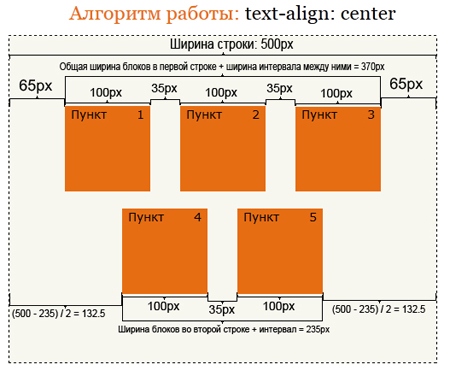
- Веб-разработка становится все более популярной, и возможность корректно размещать изображения на сайте — весьма важный навык для веб-дизайнера или разработчика. Одной из наиболее часто встречающихся задач является размещение изображений друг под другом — например, в галерее или списке продуктов.













Чтобы создать расстояние между изображениями с помощью CSS, вы можете использовать свойство margin. Это свойство позволяет задавать отступы вокруг элемента. Например, если у вас есть несколько изображений, которые должны быть выровнены в строку, но с небольшим расстоянием между ними, вы можете использовать следующий CSS-код:. Здесь мы устанавливаем отступ справа от каждого изображения в 10 пикселей с помощью свойства margin-right. Таким образом, каждое изображение будет иметь небольшое расстояние между собой.